WordPress ブログ投稿のコツ
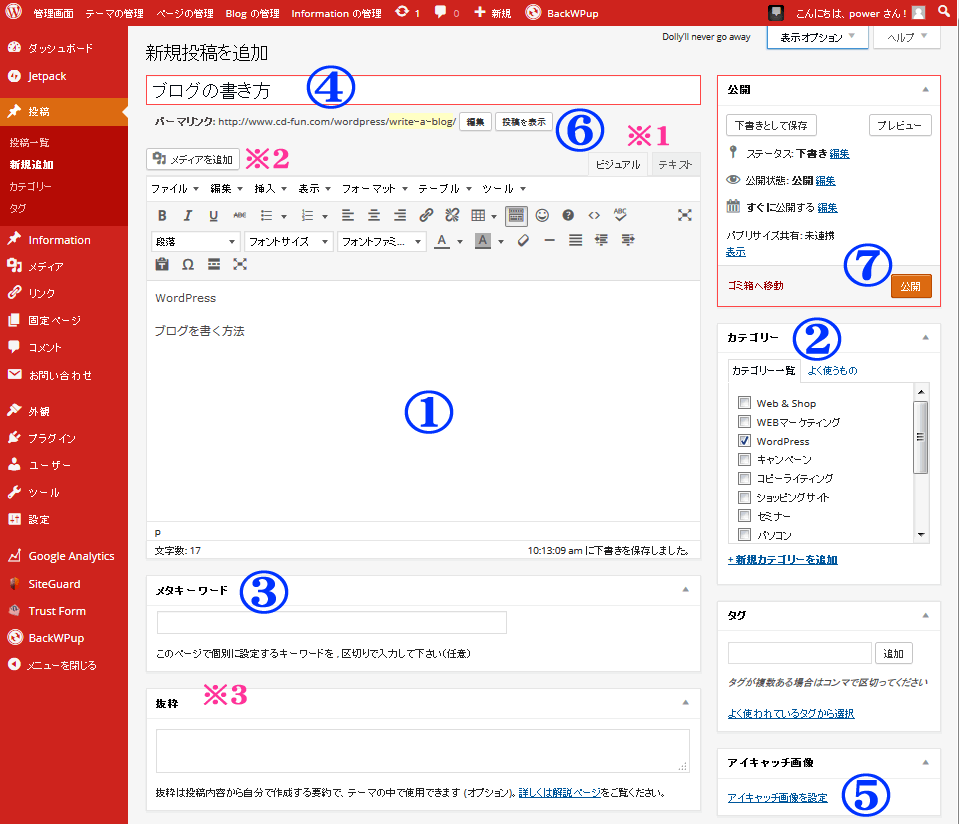
WordPressにログインしたら、下記のような管理画面(ダッシュボード)が現れます。
※注:下記画面は、classic Editorというプラグインを使って、グーテンベルクではなく従来のエディターを使えるようにしている例です。
左側の上から3つめ、投稿(ここから新規追加を選んで、新しいブログページを作ります。)
タイトルに“検索されそうなキーワード”を含める!
① 本文を書くスペースです。
② カテゴリーを選びます。(新たなカテゴリーを作ることも出来ます。)
③ この記事に関連するキーワードを2~3個書き出します。
キーワードはカンマ(,)英半角で区切ります。
お客様が、検索しそうなキーワードを考えましょう。
④ キーワードを含んだタイトルを考えます。
⑤ アイキャッチ画像を設定します。本文中に貼り付けた画像でもOKです。
ここで設定した画像が、このブログのURLをfacebookなどに投稿したときに表示されます。
⑥ パーマネントリンクの「編集」ボタンを押して、書き換えます。
write-a-blog のようにハイフンで区切ってもOK、
英文字、ローマ字、数字の組み合わせで書きます。
⑦ 公開ボタンを押して完了です。
※1 ビジュアル編集と、テキスト編集画面を切り替えます。
※2 メディアの追加・・・画像を差し込むときに使います。
※3 抜粋・・・検索結果に表示される説明文を書きます。何も書かなければ本文の始めの部分が表示されます。
画像の貼り付け方
(写真、イラスト、jpgファイル、gifファイル、pngファイル、PDFファイル、音声ファイルなど、、、)
※2 [メディアの追加]を押して、メディアの追加のページに入ります。
上の方の「ファイルをアップロード」のタブをクリックして、貼り付けたい画像を指定します。
(すでにアップロードしてある画像の中から選びたい場合は、「メディアライブラリ」のタブをクリックします。)
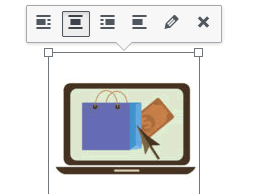
貼り付けた画像の調整方法

← 画像をクリックすると、ポップアップが表示されます。
左から、(画像を右寄せ、センター寄せ、左寄せ、指定なし)のいづれかを選びます。
「鉛筆マーク]をクリックすると更に細かい設定が出来ます ▼

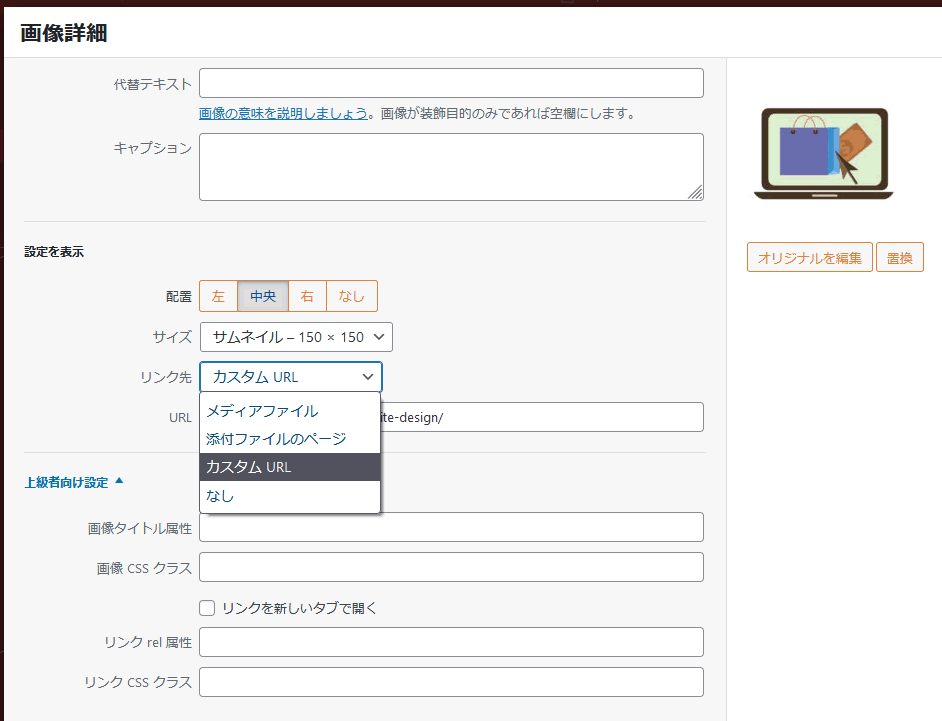
← 画像をクリックしたときに移動するリンク先L)を設定するには、「カスタムURL」を選んで、移動先のURLを書き込みます。
最後に、右下の[更新]ボタンを押します。
【ダッシュボードの右側】
⑦ 記事を書き終えたら、「公開」ボタンを押して完了です。
公開状態の「編集」ボタンを押すと、パスワードを設定することができます。
パスワードを知らない人には見ることができないようにすることが出来ます。
すぐに公開する・・・公開日時を指定することも出来ます。
リビジョン・・・過去の記事に戻ることが出来ます。
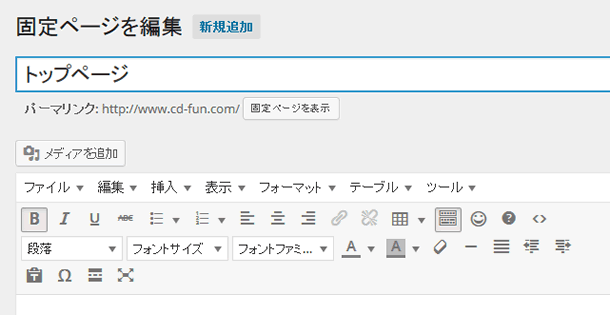
【エディター】文章の編集方法はワープロなどとほぼ同じです。

※Classic Editorというプラグインを使って、WordPressに付属のグーテンベルクの代わりに、「Tiny MCE Advanced」というエディターを使っている例です。
◆上部左から
B 文字を太くする
I 文字を斜体にする
U アンダーライン
abc 文字の打ち消し
箇条書きリストを作る(番号なし)
箇条書きリストを作る(番号付き)
左揃え
中央揃え
右揃え
リンクの挿入・編集
リンクの解除
表作成(テーブル)
ツールバーの切り替え
顔文字
キーボードショートカット
ソースコード
◆下部左から
段落 ▼
H1タグ 見出し
H2タグ 見出し
H3タグ 見出し
フォントサイズ
フォントファミリー
文字の色 赤 青 緑
文字の背景の色 背景の色
書式設定のクリア
横ライン
両端揃え
インデントを減らす
インデント、、、