トップ画像(ヘッダ画像)の作り方
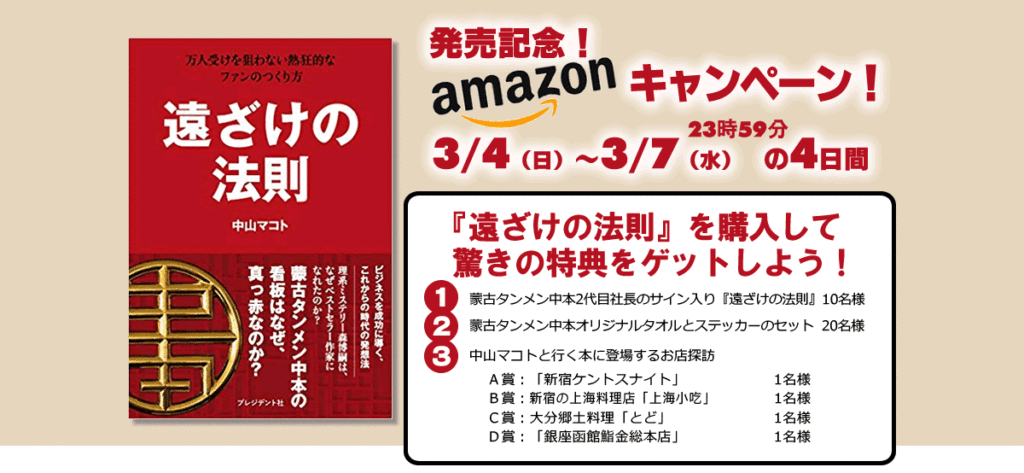
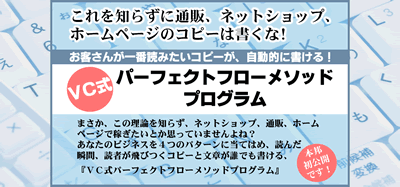
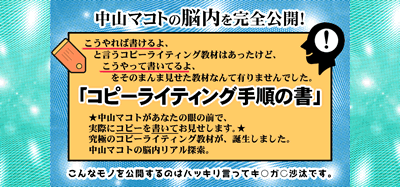
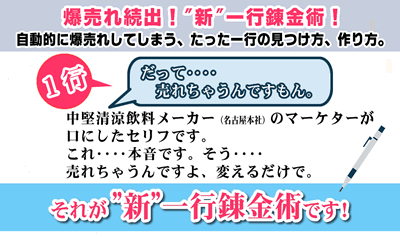
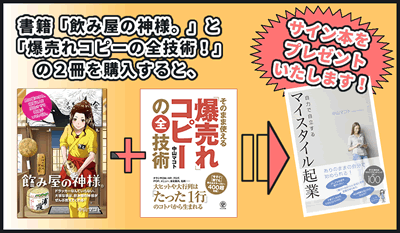
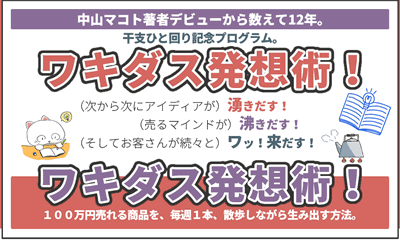
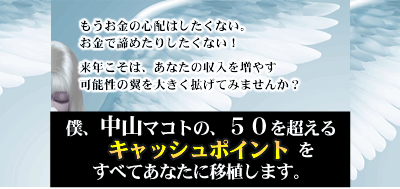
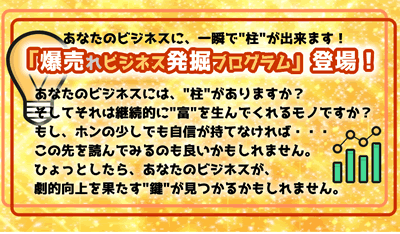
★下記は、セールスページ(LP、ランディングページ、)用に作成したトップ画像の制作例です。
➡ ホームページ、ランディングページ、ブログ、facebookなどのトップ画像、及びバナーの制作もやっています。
トップ画像の作り方
facebookでは「カバー画像」「カバーイメージ」、前風呂では「ヘッダ画像」と呼んでいるようです。
トップ画像は、ユーザーがランディングページや、ブログ、ホームページへ訪れた時に最初に目に付く部分です。
ヘッダを見て、3秒ぐらいで、このサイトは読むに値するか否かを判断すると言われています。読むに値しないと思ったら即、どこかへ行ってしまいます。ですから、トップ画像の制作には気合いが入ります。
私的には、デザインで差別化するんだという想いで臨んでいます。(^o^)
上記の例では、年間70本、ほぼ毎週1本以上のペースでセールスページを作ったので、トップ画像制作にかける時間は1時間から2時間程度でした。当然のことながら、メッチャ集中して制作します。
セールスページ全体の原稿をいただきザッと読みます。トップ画像に載せる部分(文章)を決めます。
「コンセプト」「ターゲット」「ノウハウ」「商品名・サービス名」「キャッチコピー」などが過不足なく書かれている必要があります。
ここからが 優先順位 の問題、、、どの部分を最も強調し、目立たせるか?、、、2番目は、3番目は?
次に内容にふさわしいイメージを考え、フォント、背景カラー、または写真、メインカラー(2~3色)を決めます。
カラーは少なめ(2色か3色)が無難です。(色をいっぱい使うと、まとまりのない、つまんないデザインになることが多いです。)
レイアウト(配置)は、先ほどの優先順位に従い、結構大胆にジャンプ率(通常文字サイズが20ポイントなら、大きい文字は70ポイントとかに設定するなど、)を決めます。
実際にグラフィック系アプリケーションソフトで作ってみて、気に入るまでいじくり回します。
個々の図形などパーツの配置、バランスを取ります。「このあたりはセンスが必要かも!?」なんて思っています。
つまりトップ画像制作の前半は、優先順位など、 論理的に 考えます。
後半はやや自分の 直感やセンス を信じて、気に入るまで調整するという感じでしょうか。
あと、センタリングや、図形のサイズ、図形同士の整列配置などはピクセル(px)単位で指定したり、数字で入力したりします。(意外?)(^_^;)
適当にバランスを取って配置する部分もあります。時にはワクからはみ出しもオッケーにしたりしています。
カラーリングは、RGB(16進数カラーコード)で指定、(#ffffff)のように英数字できっちり指定します。時には手を抜いてスポイト機能でカラーをコピペすることもあります。(^_^;)
トップ画像、制作ソフト
あとは、使い慣れたグラフィック系のソフトがあると重宝します。私はFireworksとPhotoshop、時々イラストレーターで作っています。
ちなみにパソコンはWindowsです。右クリックを多用するので。
起業家、フリーランスの方は、プレゼンソフト「パワーポイント」でしたら、使い慣れていると思いますので、そちらを利用するのも有りです。
パワポで作った場合は、pdfに変換して、グラフィックソフトでjpegなどに変換して、LPにアップロードしています。
フォントがポイントになることも!
無料フォントの中にも使えるのがありますので、是非、探してみてください。
フォント次第でかなり印象が違ってきます。出来れば有料のフォントもご検討ください。
メイリオ、RFナウ-GU、ラノベPOP、けいふぉんと、FGP平成明朝体W9、Futura、あたりがお気に入りです。