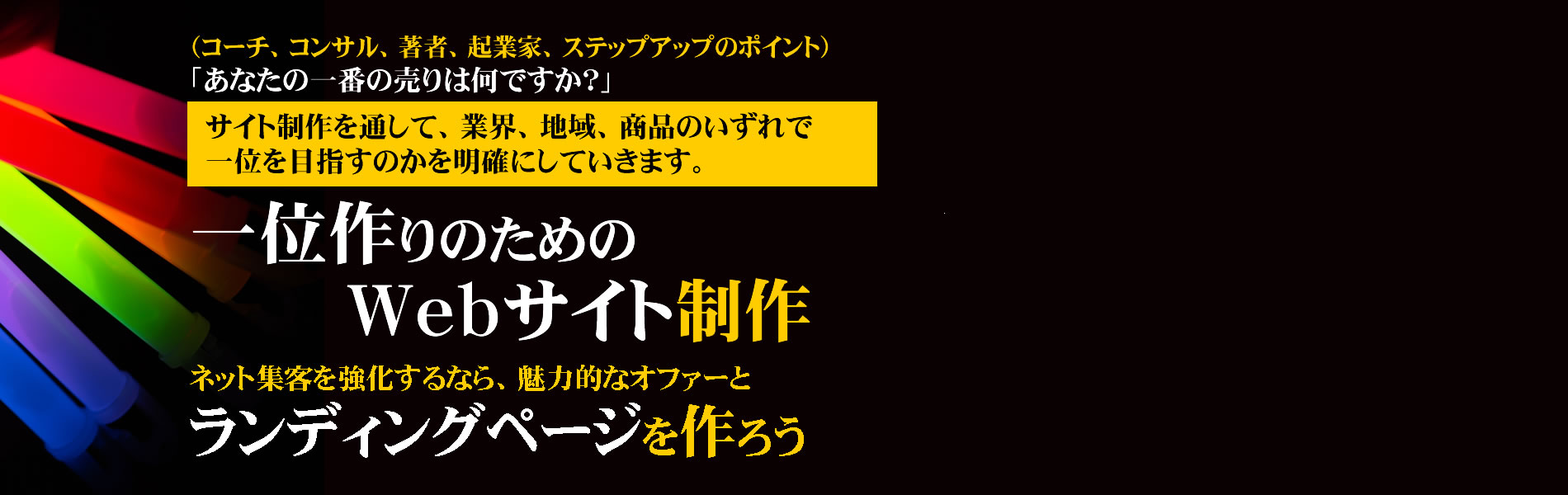
ランディングページのトップ画像のデザイン方法
トップ画像は、W2000px × H700pxぐらいのサイズで作ることが多いです。
このサイズの中で横中央部分1000px以内ぐらいに、モチーフ(テキストや画像)を集中させています。

上記は、W1900px × H600px で作りました。
文字は、左側を揃えています。
文字サイズは3パターン、タイトルが最大サイズ。
人物を入れたい時は、エクセルで切り抜いたりします。
文字の大きさや、配置レイアウト、それらのバランスについては、
最も大切な部分を大きく、目立つ色にする、、、ぐらいで
絶対的な法則はありません。
あとは作る人のセンスとしか言い様がない部分もあります。
でも、そのセンスは、
多くの作品や、雑誌、ポスター、サイトデザイン等を
意識して観察していくことで良くなっていきます。
特にランディングページのトップ画像などを
常日頃から、リサーチしたり、サンプルを保存、
収集しておくと、磨きがかかりますよ。
唯一の勉強方法は、今現在、魅力的に感じる作品や
デザインを観察することと、
実際に雰囲気をマネして、作ってみることだと思います。
ですから、私がデザインを教える場合は、
いーと思う作品やデザインを紹介して
作り方ポイントを説明することになると思います。


